20 Top Best Chrome Extensions for Web Developers in 2022
A Curated List of the Best Chrome Extensions for Developers Around Right Now.
Table of contents
- The Best Chrome Extensions for Web Developers
- 1. CSS Viewer
- 2. WhatFont
- 3. Fonts Ninja
- 4. Page Ruler Redux
- 5. CSS Peeper
- 6. Window Resizer
- 7. BrowserStack
- 8. Perfect Pixel
- 9. Githunt
- 10. Wappalyzer
- 11. Web Developer Checklist
- 12. Site Palette
- 13. GoFullPage
- 14. Check My Links
- 15. Lorem Ipsum Generator
- 16. Corporate Ipsum
- 17. React Developer Tools
- 18. EditThisCookie
- 19. UX Check
- 20. Checkbot
- Summary of the Best Chrome Extensions for Developers
- Conclusion
If you’re a developer, you will likely already have a collection of favorite Chrome extensions you use on a daily basis. Extensions that make life easier, make you more productive, or perform an essential task better than a dedicated tool. This list may build on that collection.
As the vast majority of us use Chrome, it makes sense to consider Chrome extensions. While it isn’t big on privacy, it certainly aces productivity!
The Best Chrome Extensions for Web Developers
As development has several specialties, I have compiled this Chrome extensions list.
There’s sure to be something here you could use!
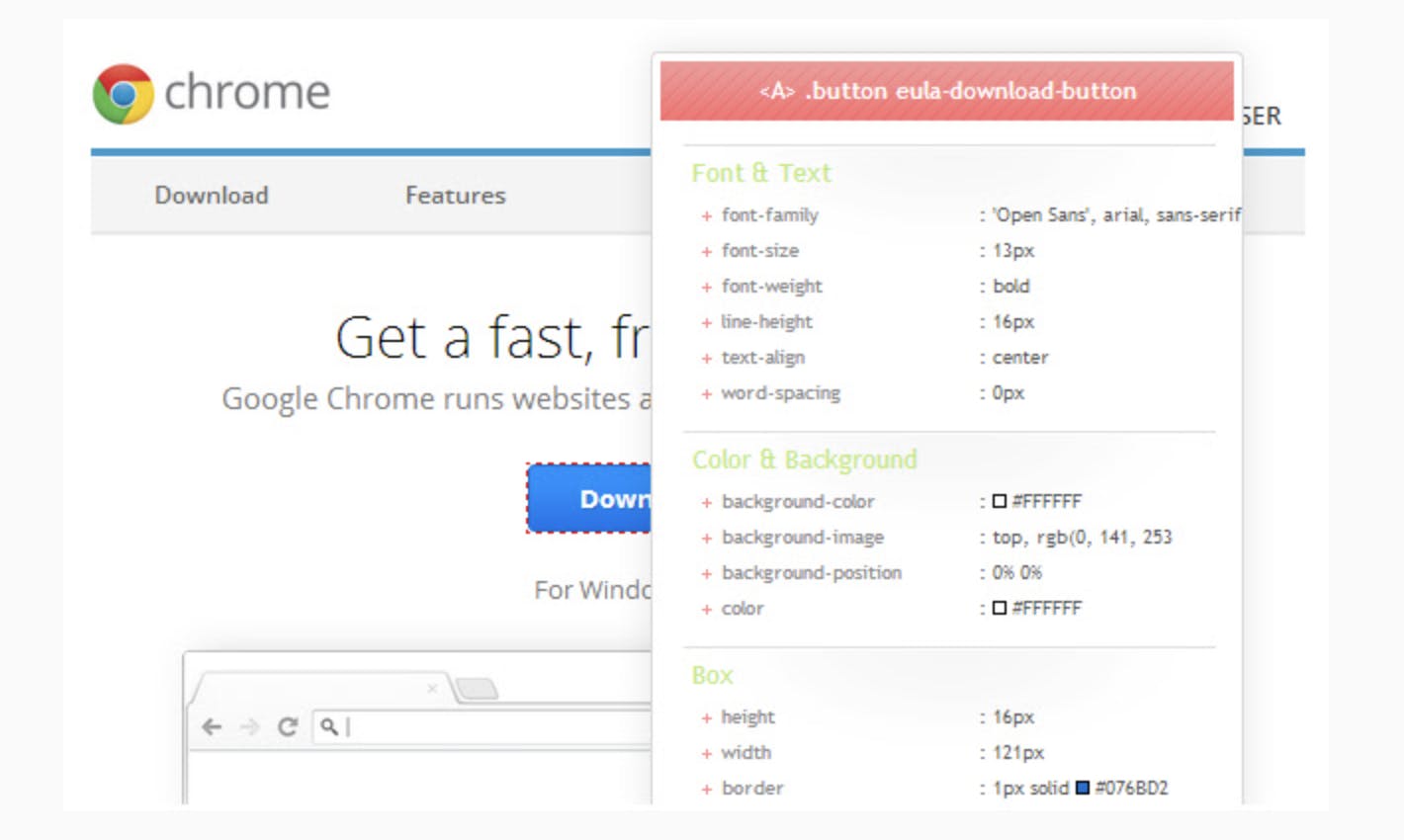
1. CSS Viewer

CSS Viewer is a simple but very effective Chrome extension for web developers. As its name implies, this addon shows you the CSS properties of a given page wherever you hover your mouse. A small popup window appears showing you the CSS data that makes up the element you’re pointing at.
Whether you want to create simple WordPress themes or modern and complex ones, this is a very smart extension that makes short work of identifying key CSS properties anywhere you point your mouse.
2. WhatFont

WhatFont is a very useful Chrome extension for developers who need to identify fonts used on web pages. It’s fast, effective, and identifies individual fonts within a page in seconds. It also identifies the family, size, weight, and color. All within a small popup window in the browser.
WhatFont is ideal for web developers who like to collect examples of great pages they might want to emulate in the future. It’s small, doesn’t use many resources, and is well worth using. It hasn’t been updated in a while but still works perfectly.
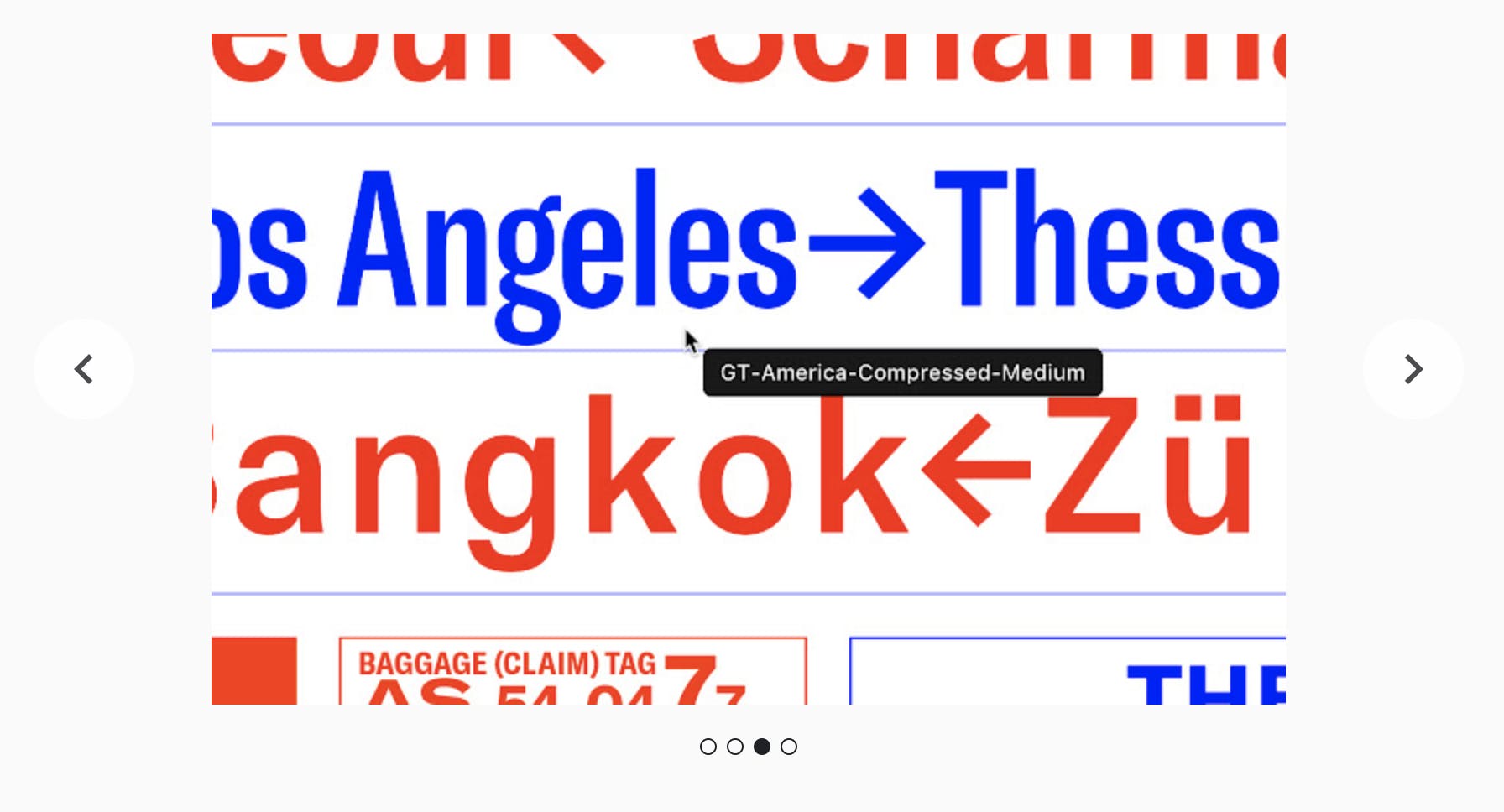
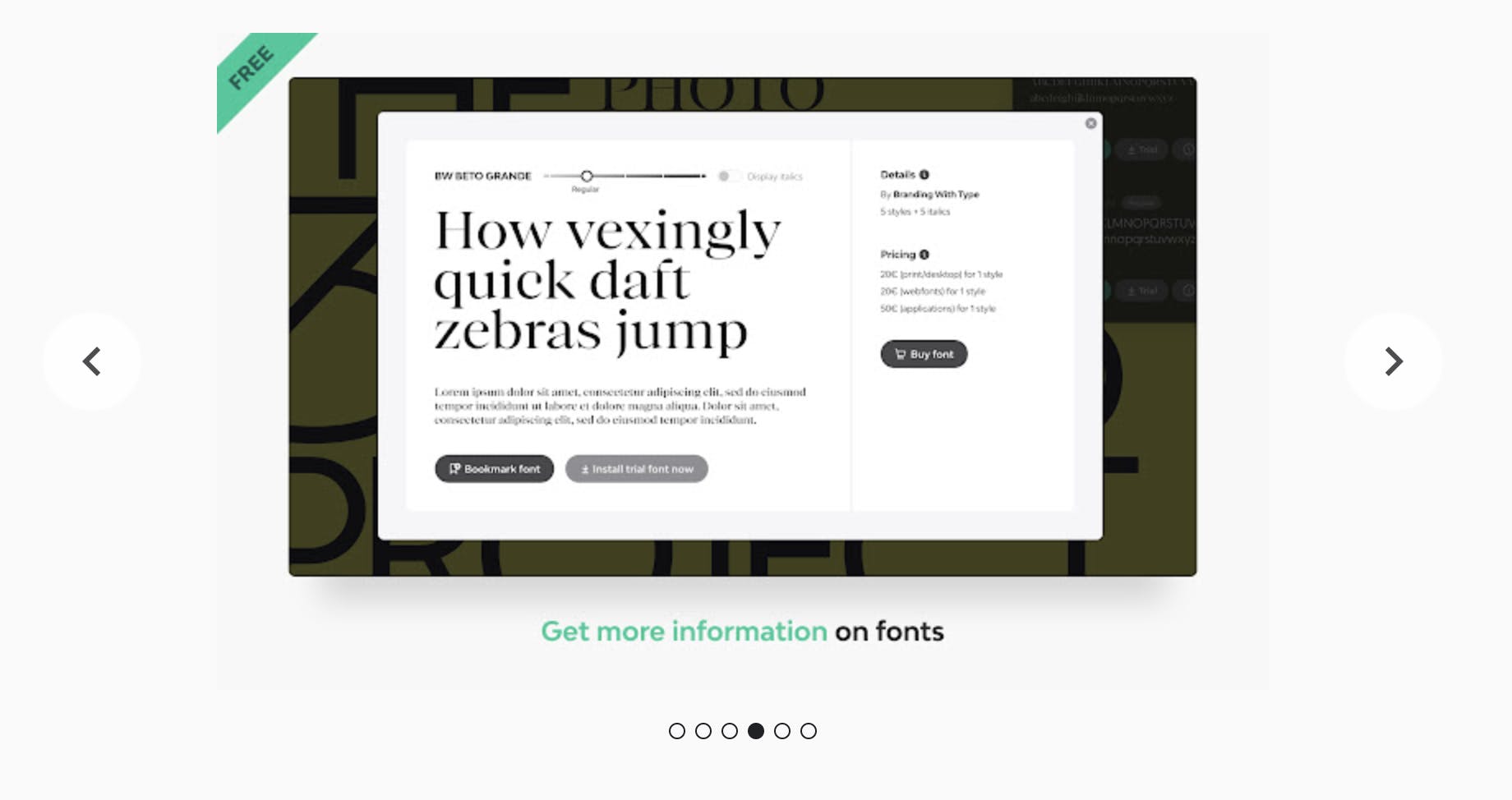
3. Fonts Ninja

Fonts Ninja works in a similar way to WhatFont to identify fonts within a web page. It’s a useful alternative if WhatFont isn’t working out for you for any reason. It works in much the same but has a smaller interface. Otherwise, the two extensions look and feel very similar.
Install the extension and you should see a small green ninja icon in your toolbar. Open a web page in Chrome, select the icon, and hover over a font you want to identify. You should see a page overview popup and an individual popup over the highlighted font. Simple but very effective.
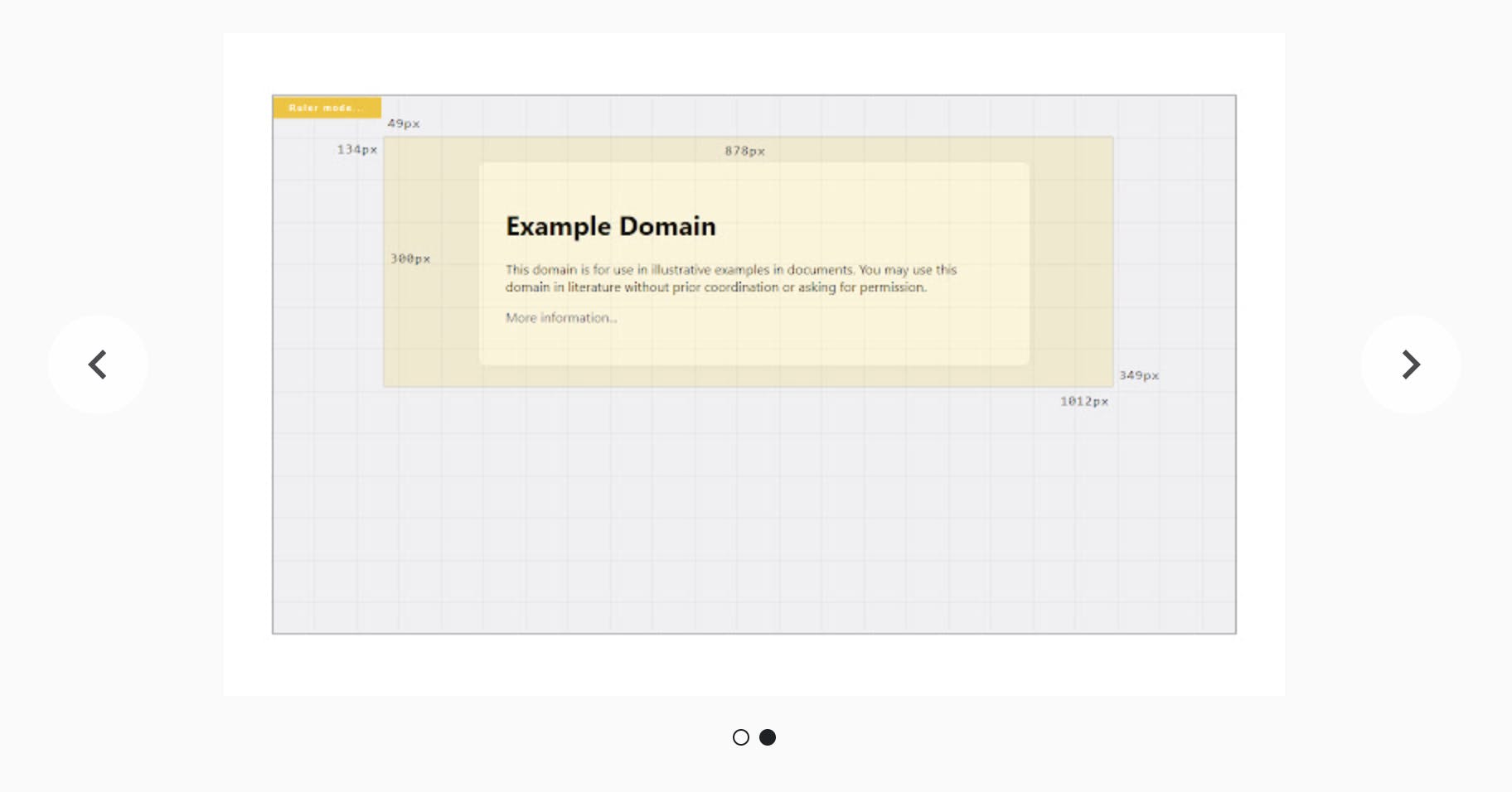
4. Page Ruler Redux

Page Ruler Redux is a chrome extension that allows you to view the width, height, and position of any element on a webpage. This can be extremely helpful for optimizing your website for better readability. Additionally, Page Ruler Redux offers keyboard shortcuts that make it easy to navigate your web pages.
5. CSS Peeper

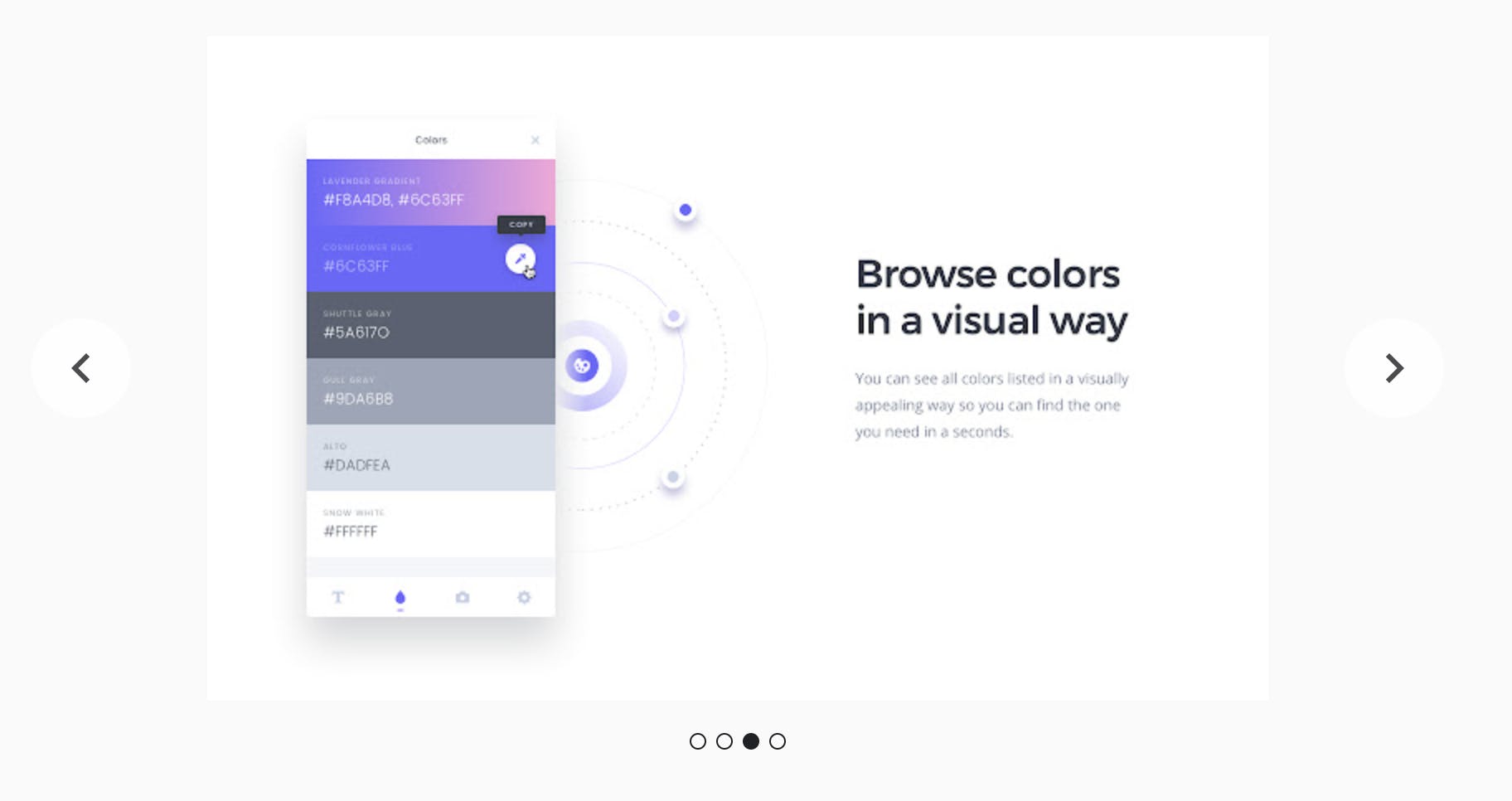
CSS Peeper allows you to inspect the whole color palette used on a website. You can see all of them listed in a visually appealing way so you can find them.
CSS Peeper is a CSS viewer tailored for Designers. Get access to the useful styles with the Chrome extension. The mission is to let Designers focus on design, and spend as little time as possible digging into a code.
6. Window Resizer

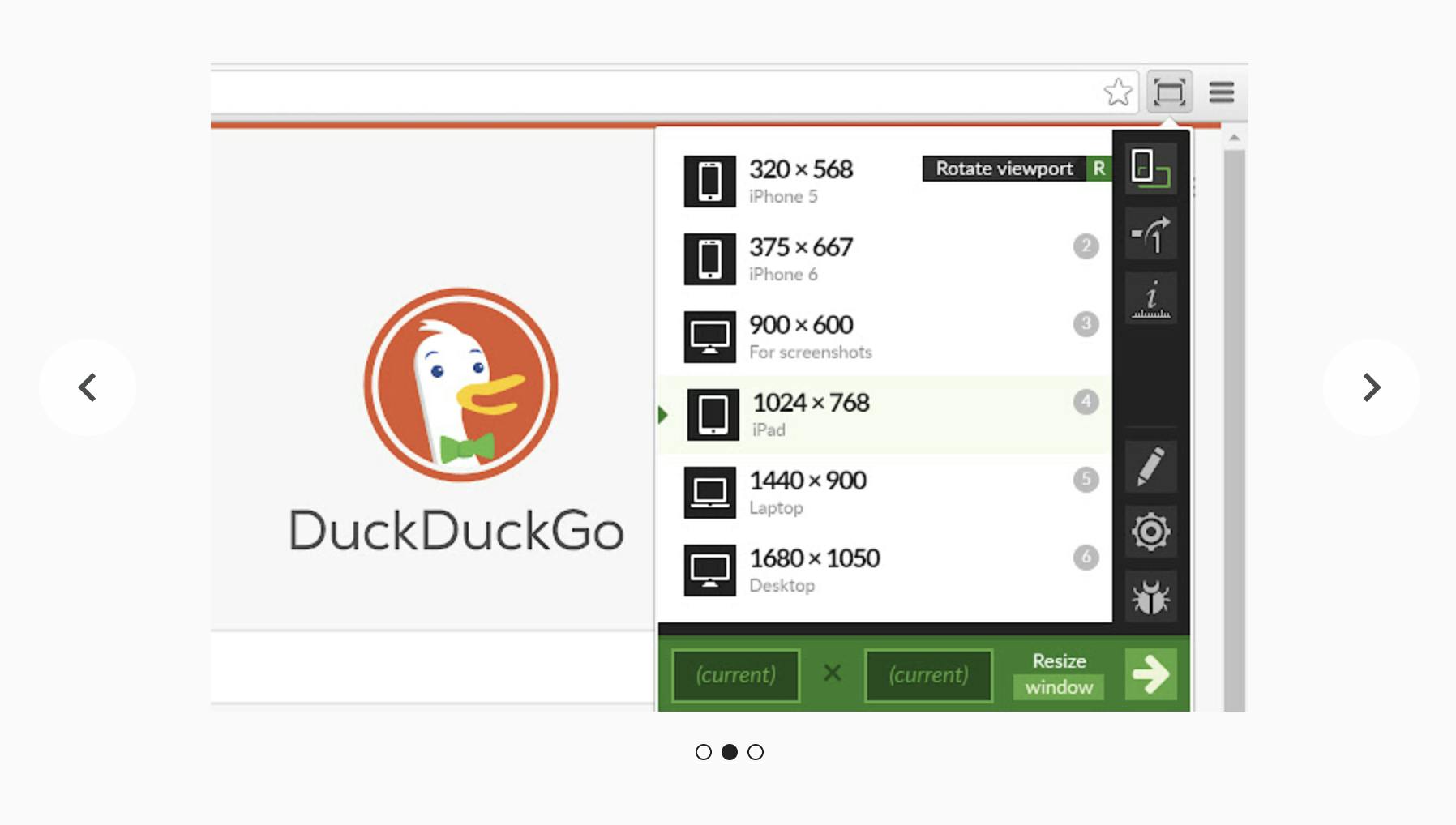
Window Resizer is an incredibly useful Chrome extension for web developers. It’s simple but very effective, especially when working with responsive designs or apps. It installs into Chrome and will resize any screen you’re working on to a range of popular screen sizes. Extensions like Window Resizer help in developing responsive web designs that look great on desktop and mobile devices.
Most common sizes are covered, mobile, tablet, desktop and the emulation seems very accurate. The guys here use Window Resizer a lot and rate it highly. That’s good enough for us!
7. BrowserStack

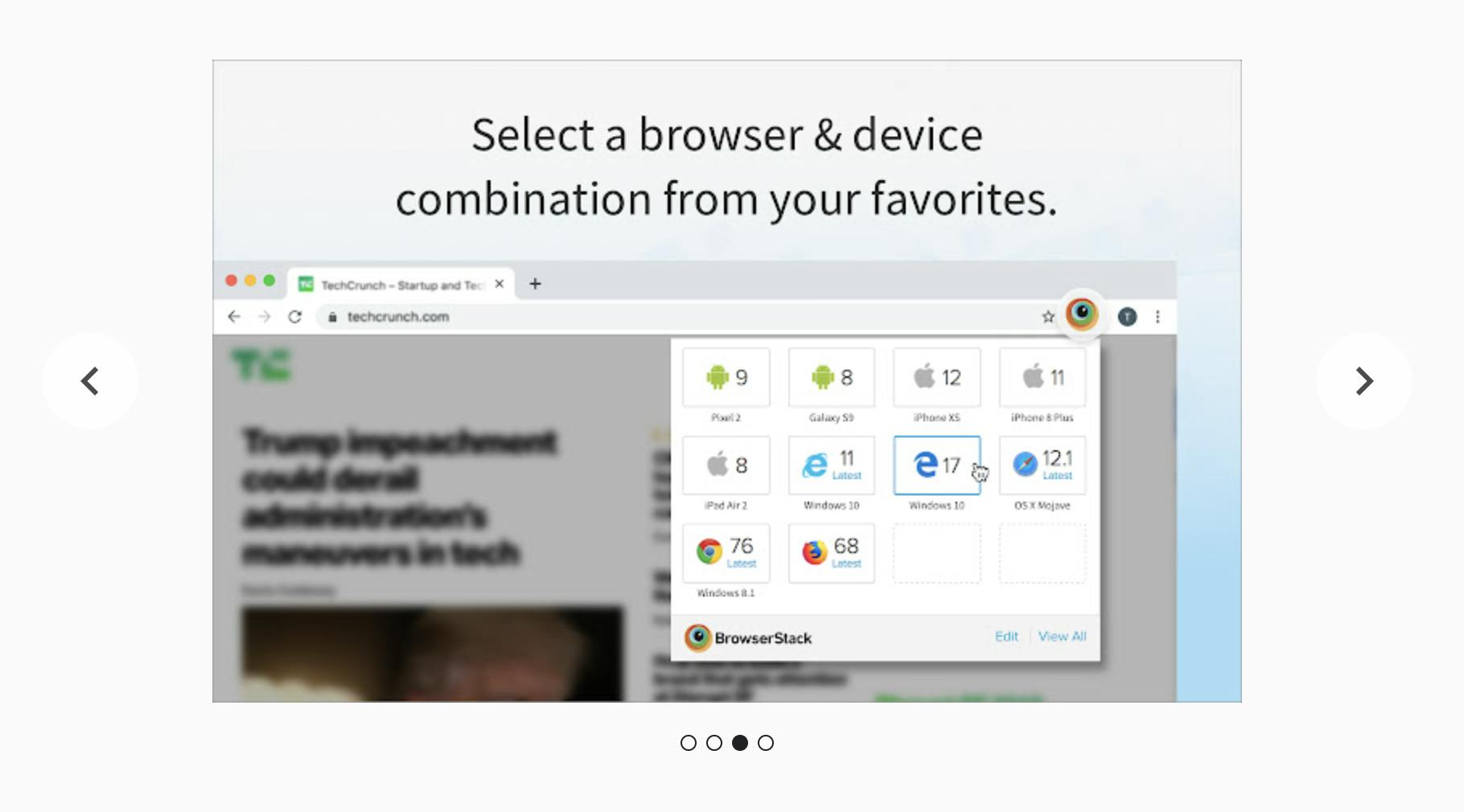
BrowserStack is another exceptionally useful Chrome extension for web developers. Like Window Resizer, this extension allows you to test your work for responsiveness. Rather than different screen sizes, this extension lets you test with different browsers.
Install the extension, open your page in Chrome, select BrowserStack and select a device option from the tab. The page will then be rendered using an emulation of a browser on that device. Simple but very effective. You do need a BrowserStack account for it to work properly though.
8. Perfect Pixel

This extension helps develop your websites with pixel-perfect accuracy!
PerfectPixel allows developers and markup designers to put a semi-transparent image overlay over the top of the developed HTML and perform a pixel-perfect comparison between them.
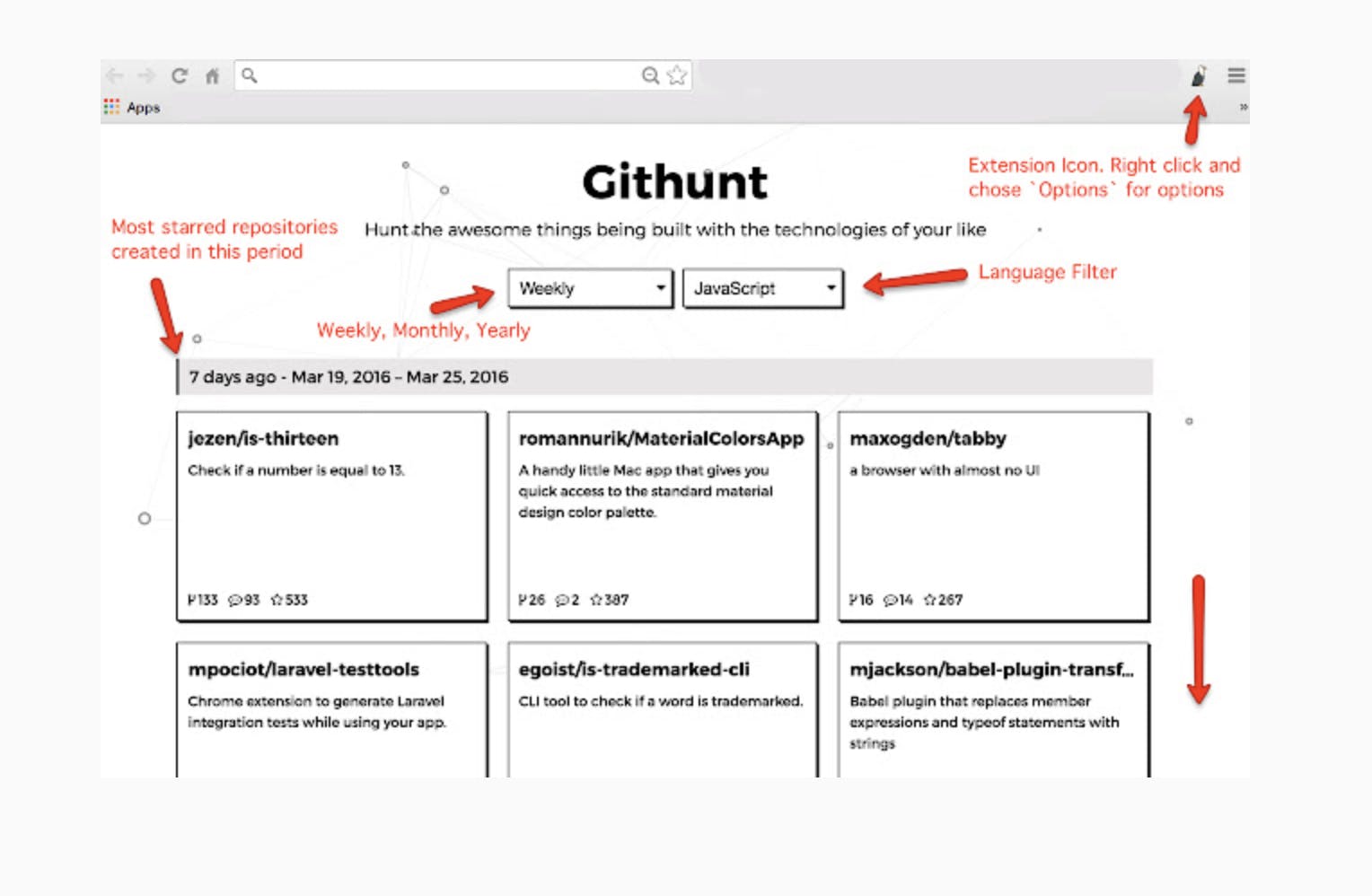
9. Githunt

Githunt is useful if you spend a lot of time on GitHub looking for new projects to work on. Rather than depending on GitHub’s trending projects feed, this Chrome developer extension brings it to the fore by highlighting all trending projects in a new tab area in your browser.
You can search projects in different languages, and read a brief project description and the number of currently open issues. You can then simply select the project within the tab to go to the project and inspect it further. It’s a very useful little extension if you like contributing to new projects.
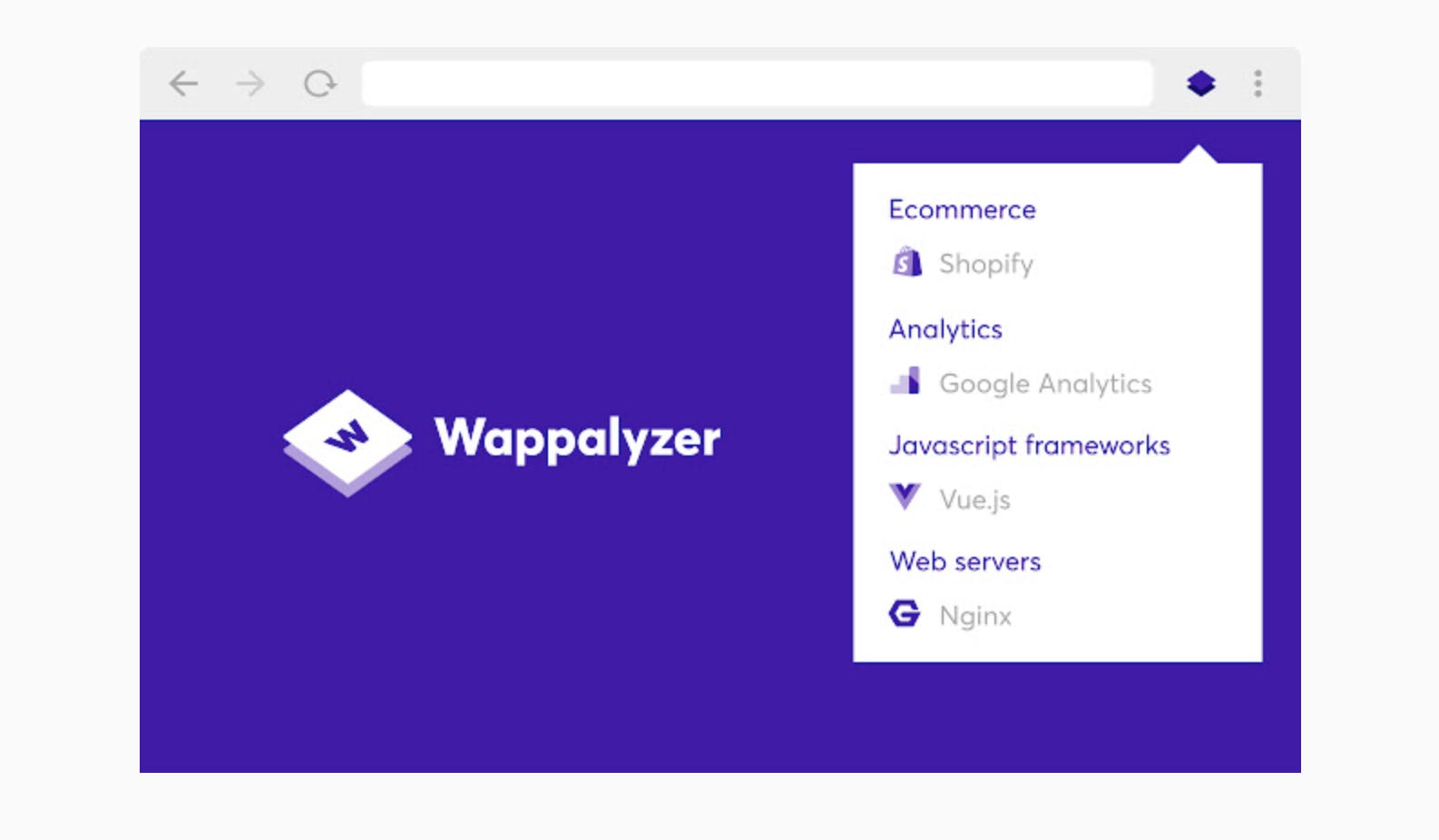
10. Wappalyzer

Wappalyzer is a very effective tool for identifying the underlying technologies behind web pages. It quickly identifies web services, CMS type, analytics tools, plugins, JavaScript libraries and a whole host of other apps. If you want to know the secrets behind a page, this is one way to find out.
Just install the extension, select it while on a page and a popup window will appear highlighting all identifiable apps running on that page.
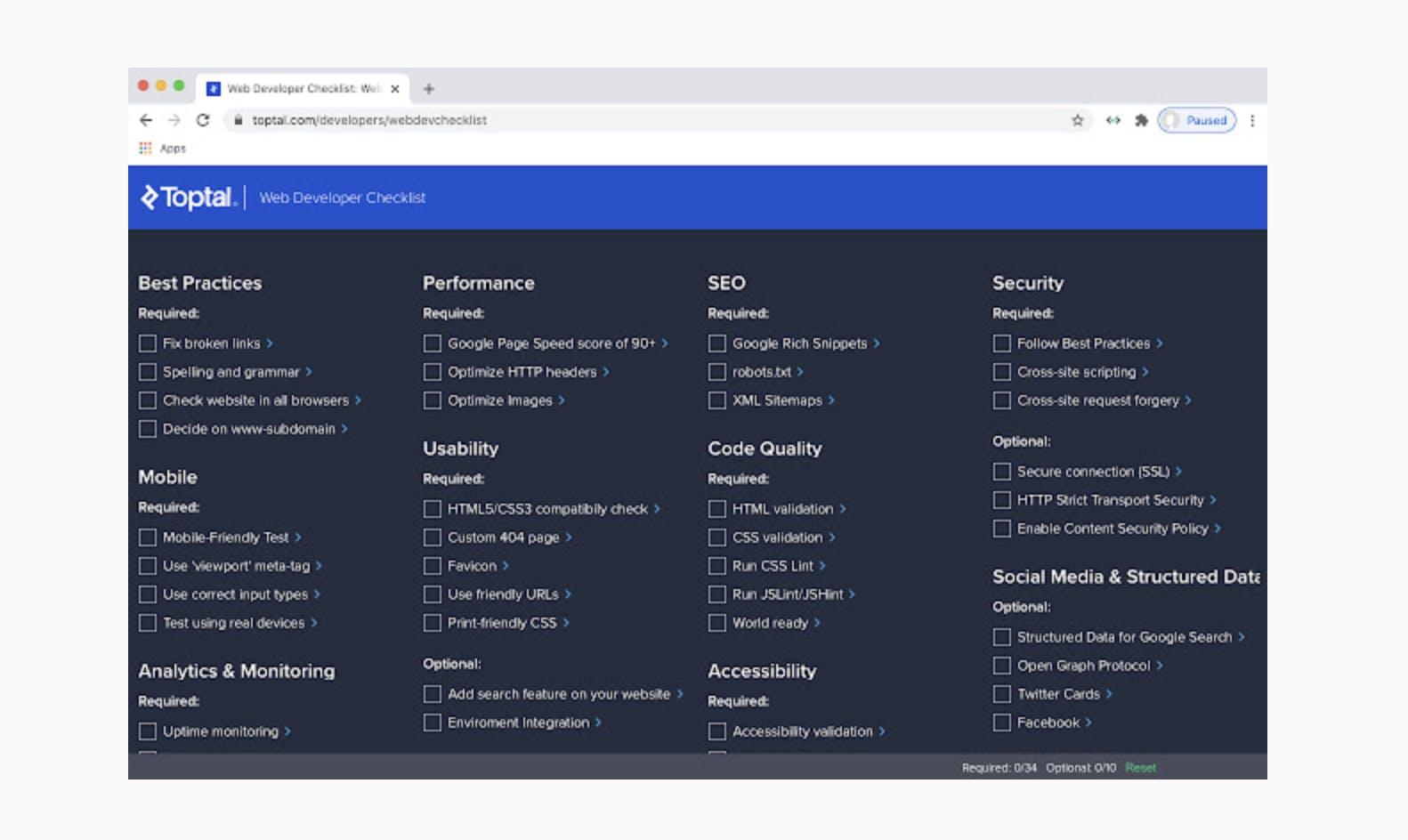
11. Web Developer Checklist

Analyses any web page for violations of best practices. This extension helps web developers easily discover problem areas in websites.
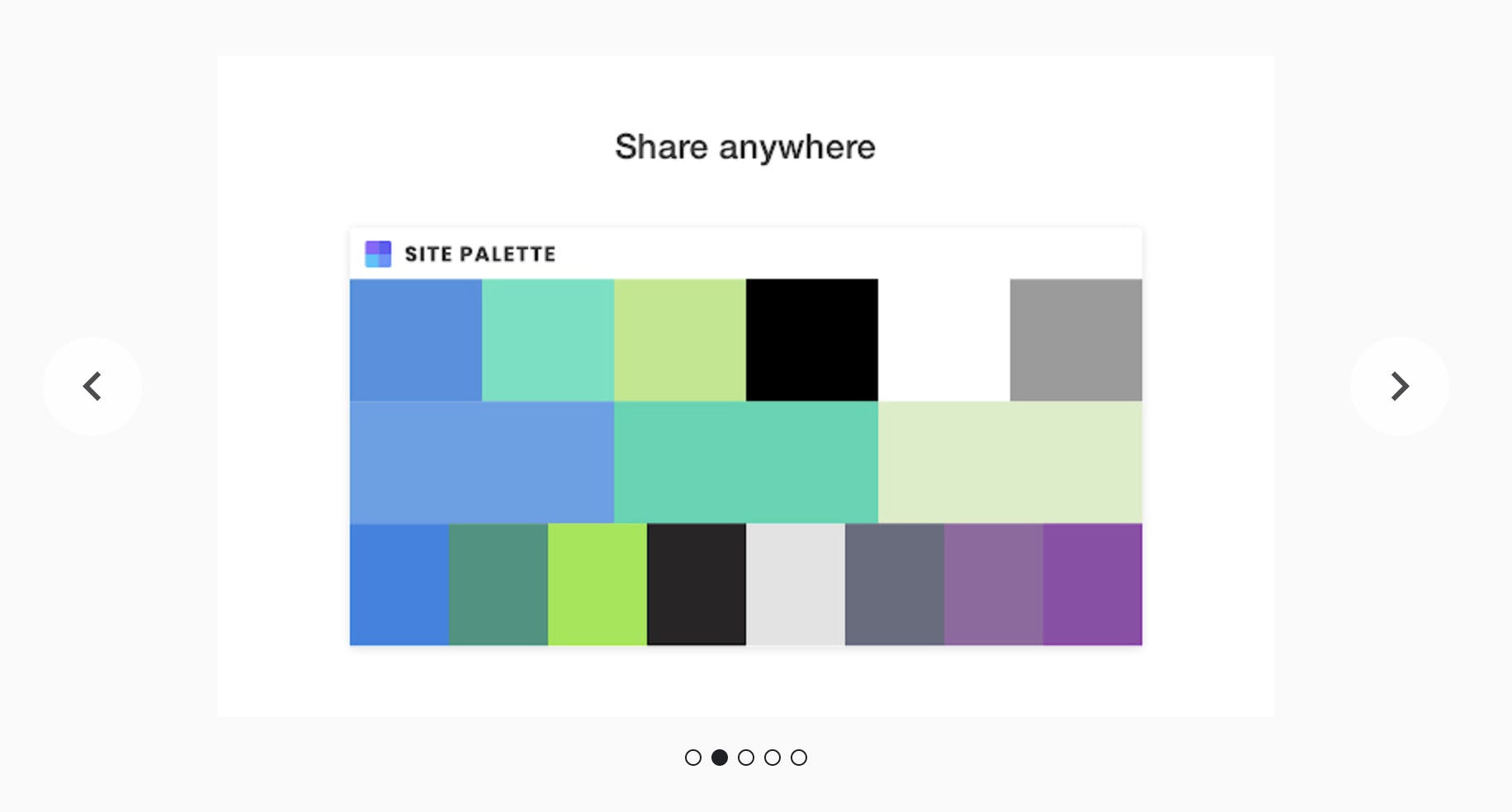
12. Site Palette

Free browser extension that generates color palettes. A must-have tool for designers and front-end developers. Grab colors for any website.
- FREE Site Palette API is available!
- Several palette generators supported
- Shareable links created
- Preview palette image available for download
- Download auto-generated Sketch template
- Adobe Swatch support added
- Play with the palettes of colors.co
- Fine-tune the palettes at Google Art Palette
- Print styles added: print out or save palettes to PDF
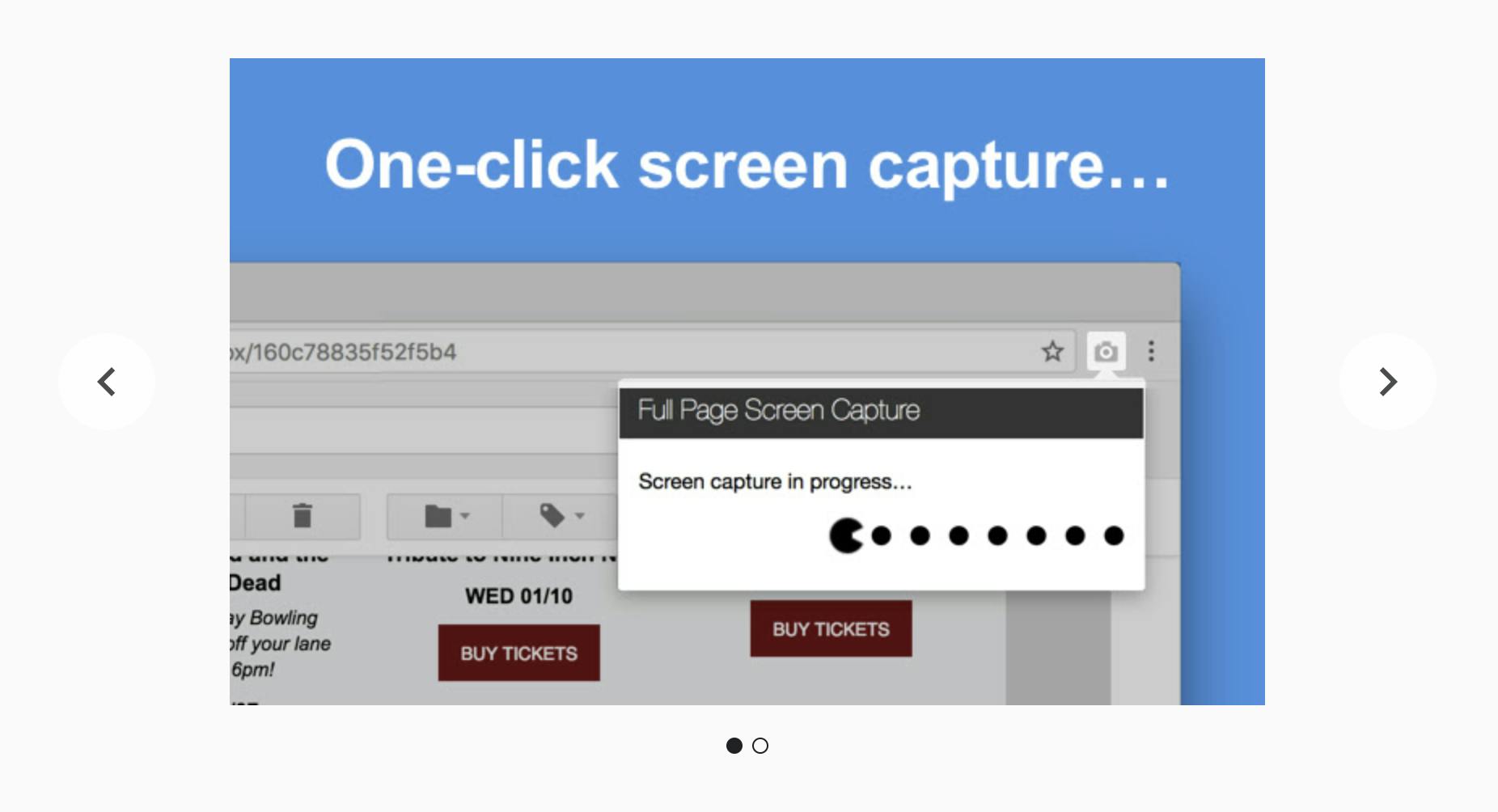
13. GoFullPage

GoFullPage is a browser extension that can take a screenshot of an entire webpage that you are viewing in your browser. When you click on the extension icon, the extension scrolls down, and across the current page, you're viewing in your browser, assembling each scroll window into a single image that shows in a new tab.
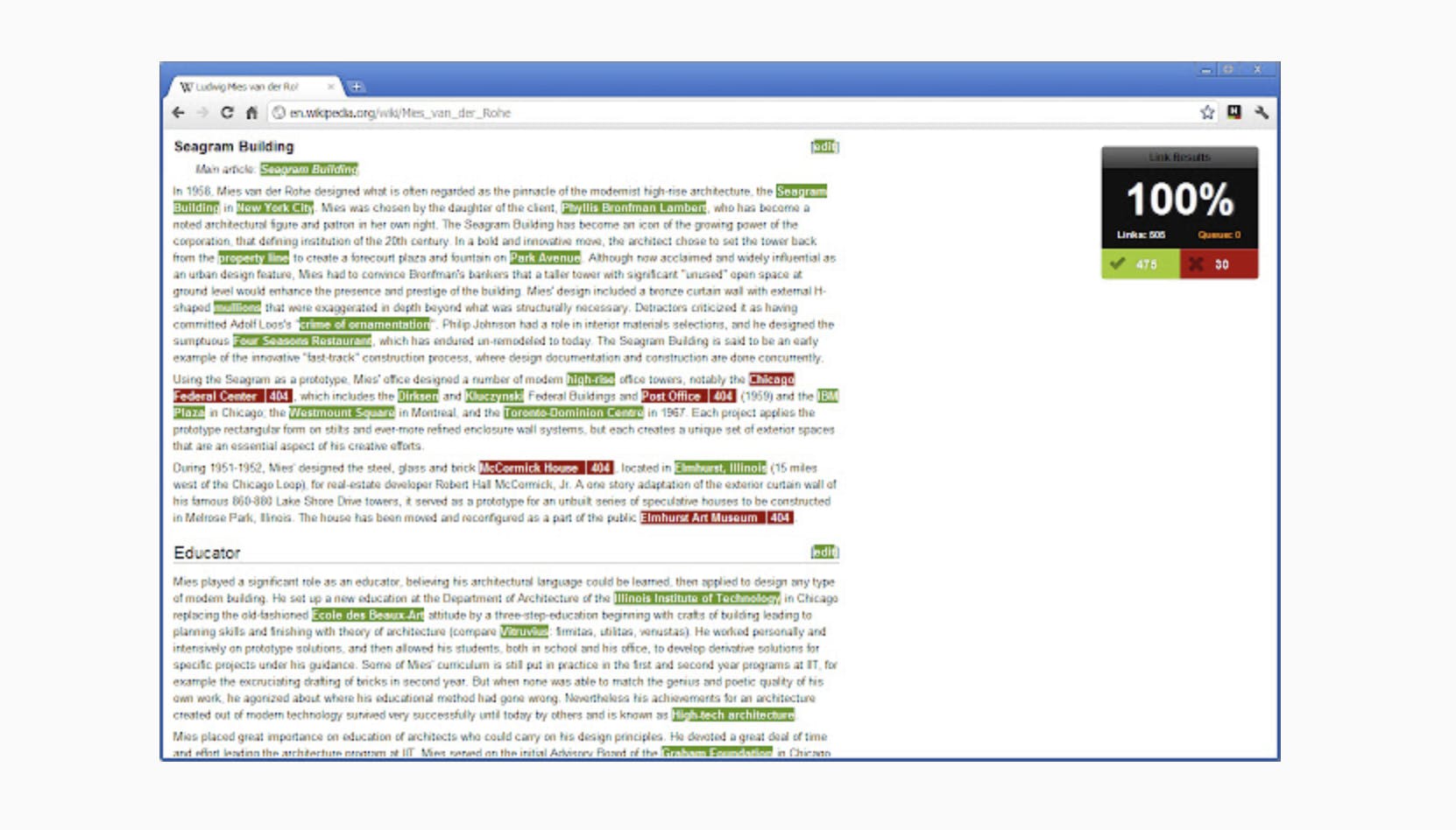
14. Check My Links

Check My Links is a link checker that crawls through your webpage and looks for broken links. It's an extension developed primarily for web designers, developers, and content editors.
When you're editing a web page that has lots of links, wouldn't it be handy to be able to quickly check that all the links on the page are working ok? That's where 'Check My Links' comes in.
The extension quickly finds all the links on a web page and checks each one for you. It highlights which ones are valid and which ones are broken, simple as that.
You can copy all bad links to your clipboard with one click!
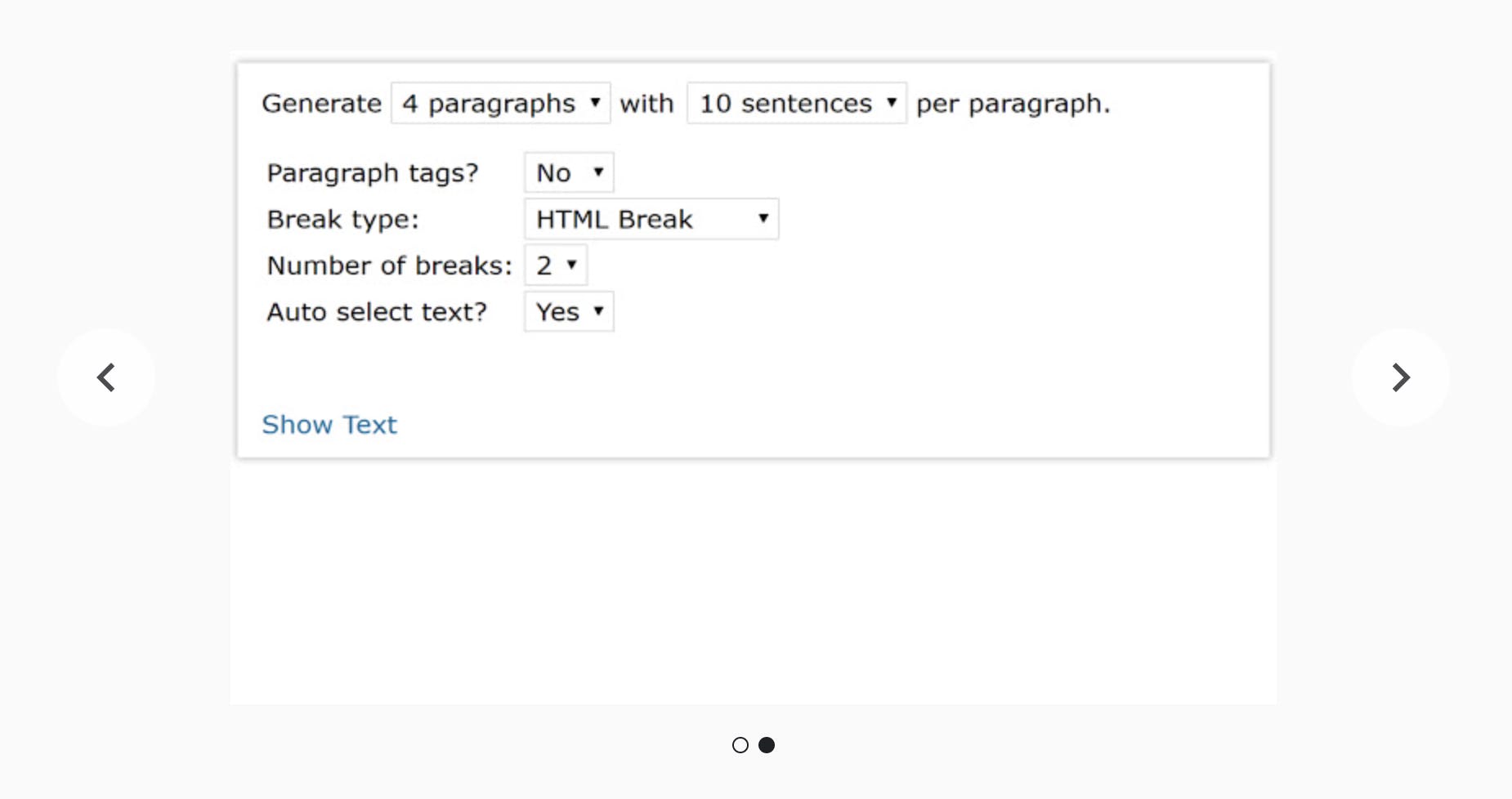
15. Lorem Ipsum Generator

Lorem Ipsum Generator is one of the best Chrome extensions full stop. It does what its name suggests it does. It generates filler text for demo websites and does it well.
Simply install the extension, select it within a page, tell it how much Lorem Ipsum copy you want to generate and copy it from the window. Paste it into your page and you’re done.
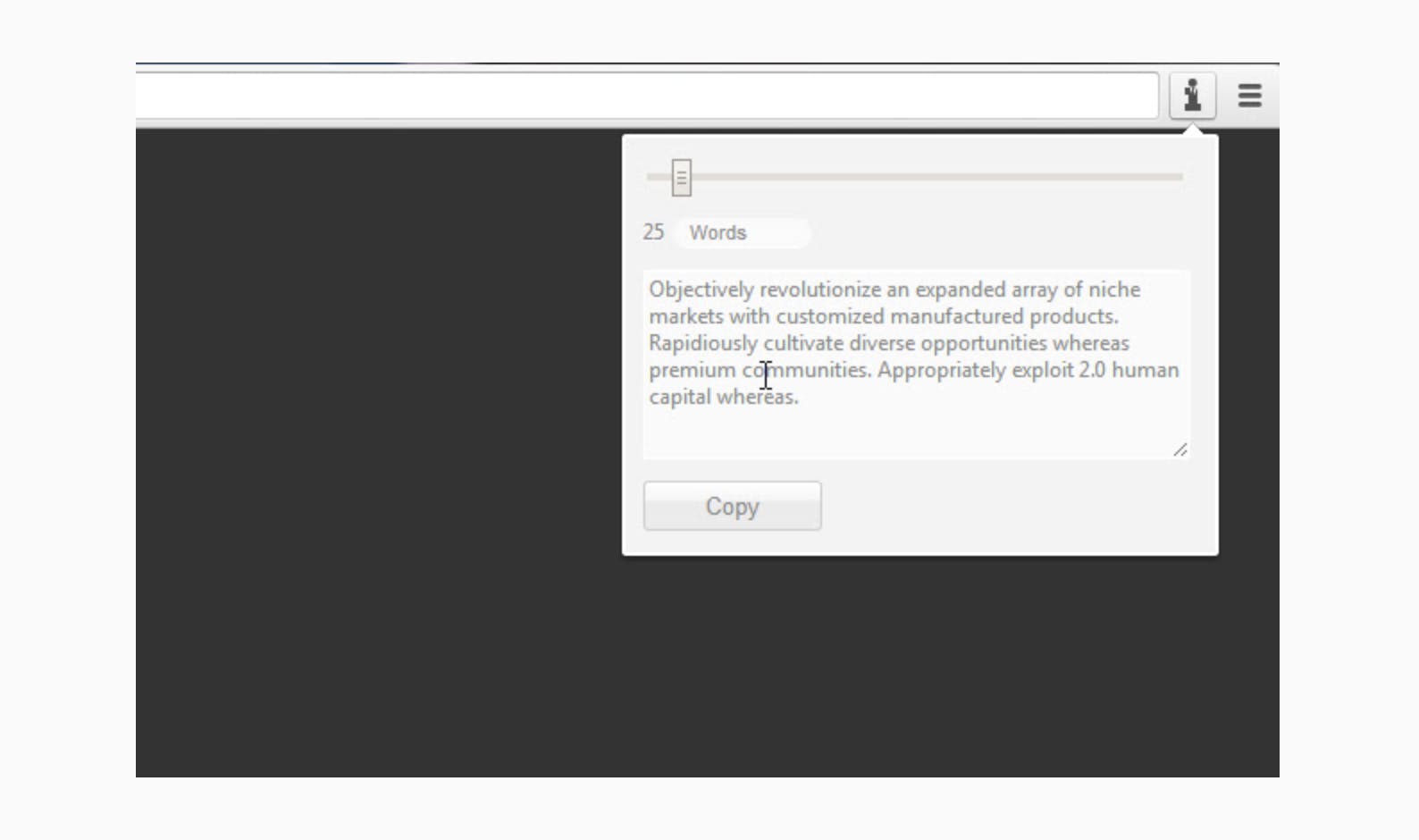
16. Corporate Ipsum

Corporate Ipsum is a popular alternative to the Lorem Ipsum Generator. If your client is more picky about placeholder text or you want to add to the feel of a business website, this is where you come. This Chrome developer extension generates lorem ipsum but with a corporate twist.
It works much like the Lorem Ipsum Generator too. Install the extension, open your page, select the icon and tell it how much copy to generate. Copy and page it into place and move onto the next. It’s a fast, simple way to generate more business-oriented placeholder text.
17. React Developer Tools

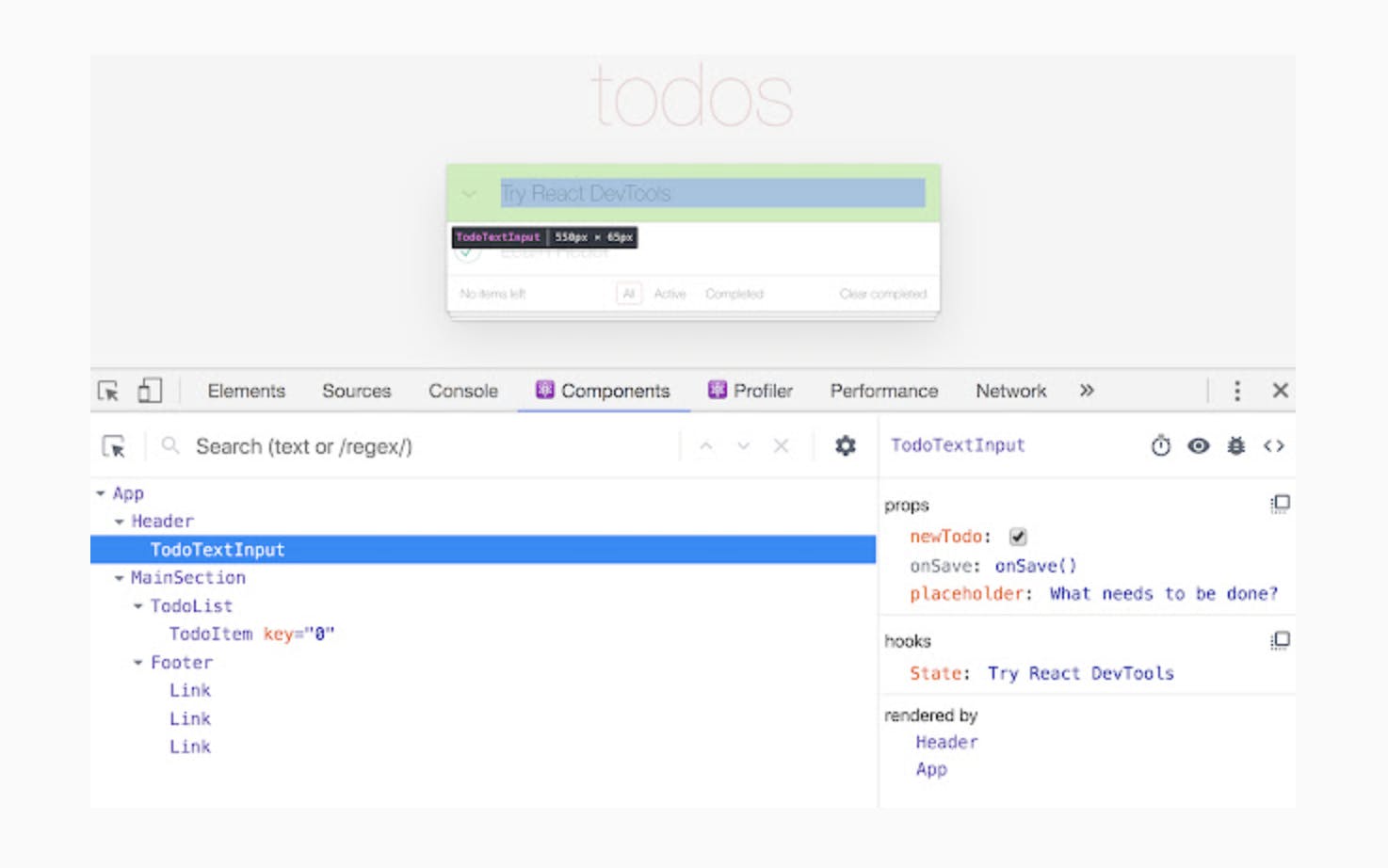
React Developer Tools are specifically for the open source React JavaScript library. If you work with React, this extension helps you inspect the library as required.
Install the extension and you should see two icons appear in the Chrome toolbar. One is for Components and the other for Profiler. Components shows you what React is using on the page and Profiler shows you performance data. If you work with React, this is an essential tool to have!
18. EditThisCookie

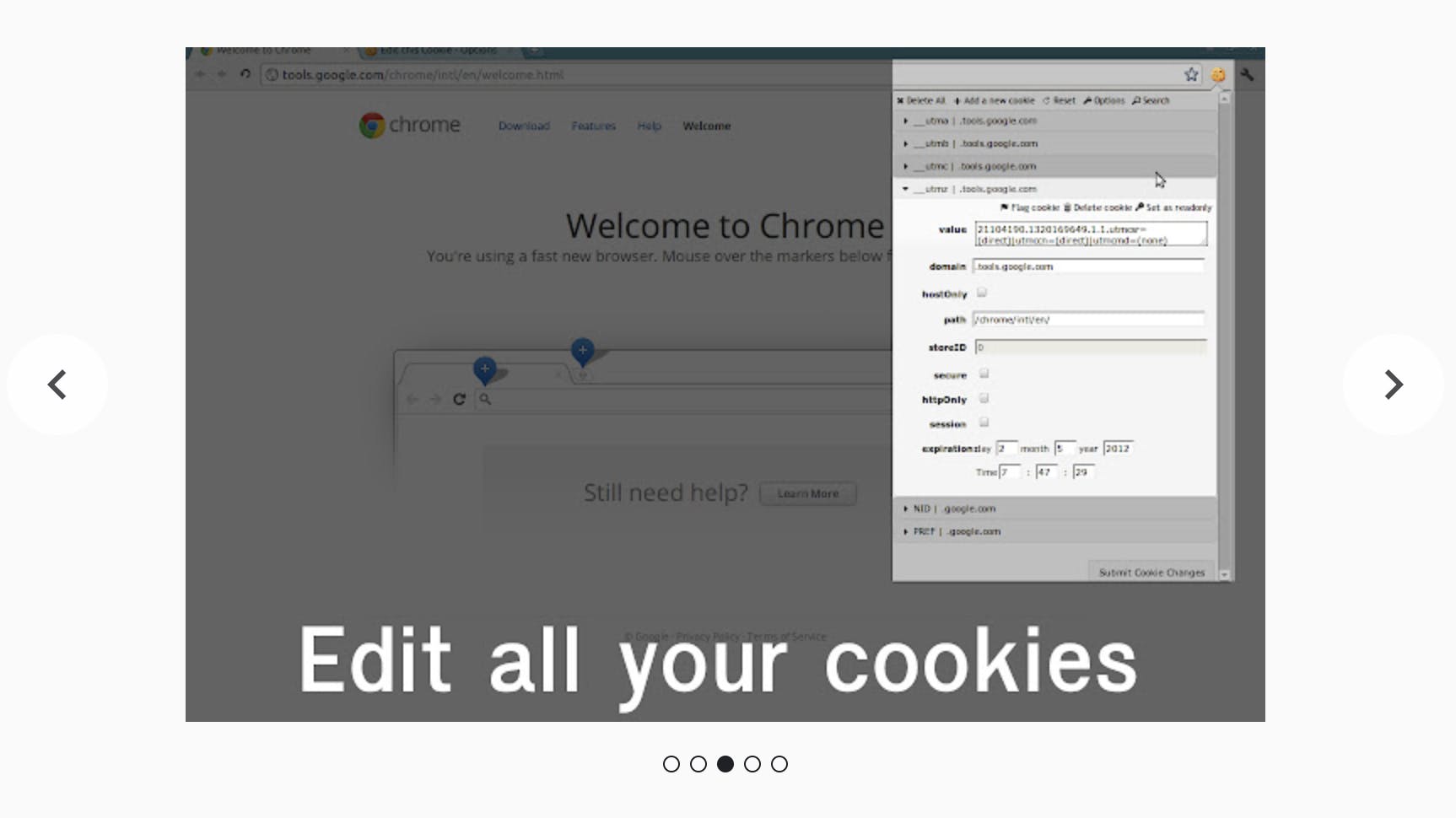
EditThisCookie is an exceptionally useful Chrome extension for developers. It enables you to edit, delete, create and protect cookies on a per-page basis. It also lets you export them for analysis, block them, import them into JSON and generally do as much as you could possibly need to do to a cookie.
The most useful tool is the ability to search and read cookies. Devs will find most of the tools useful at one point or another.
19. UX Check

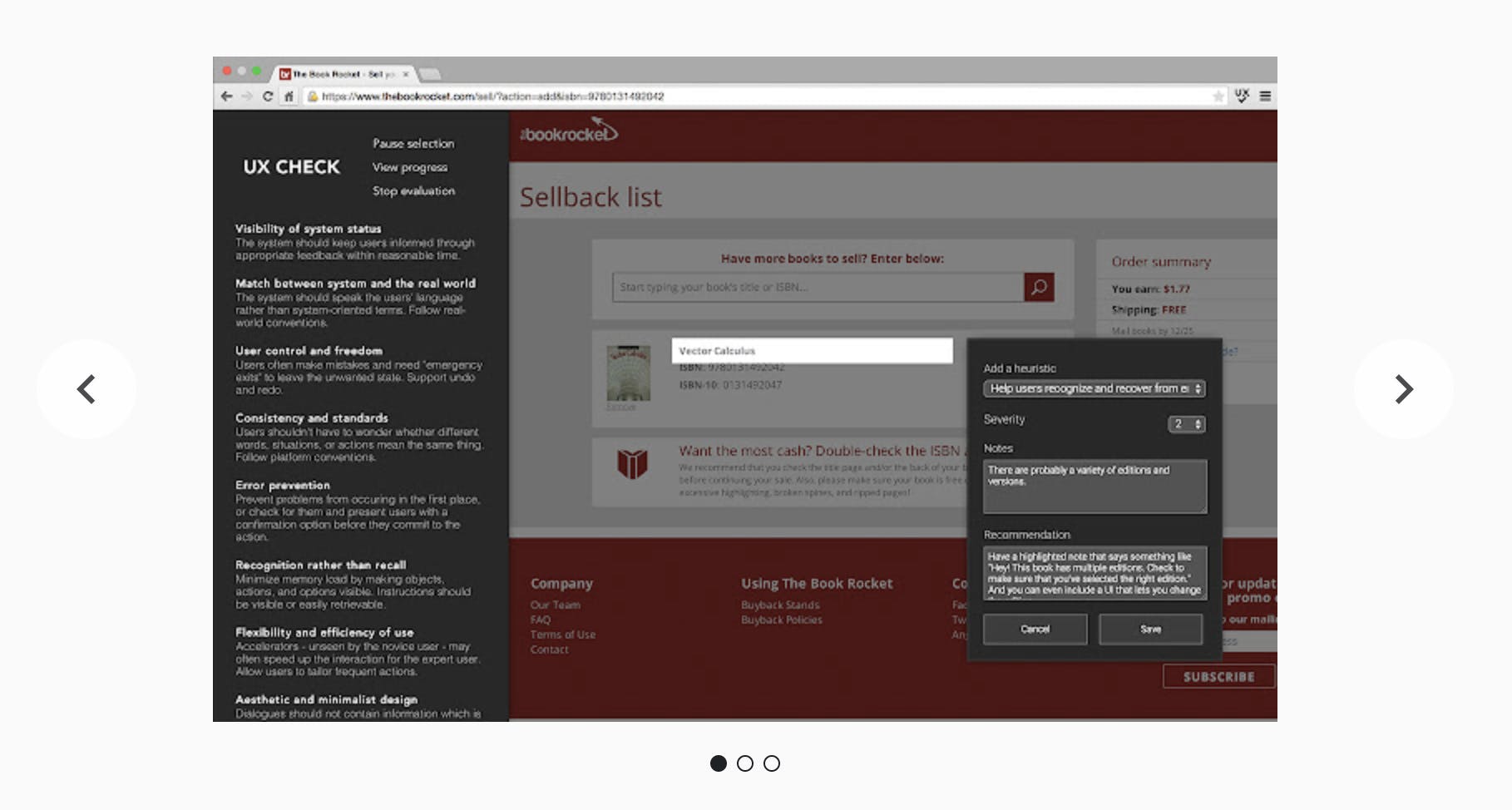
UX Check is a usability analyzer that assesses a page using Nielsen’s 10 heuristics. It can quickly highlight potential usability issues and enables you to add notes, take a screenshot and export the findings ready to share within the team.
UX Check is a very effective way to perform lightweight user testing without going into too much detail. Ideal as a first pass test before handing a project off for full testing.
20. Checkbot

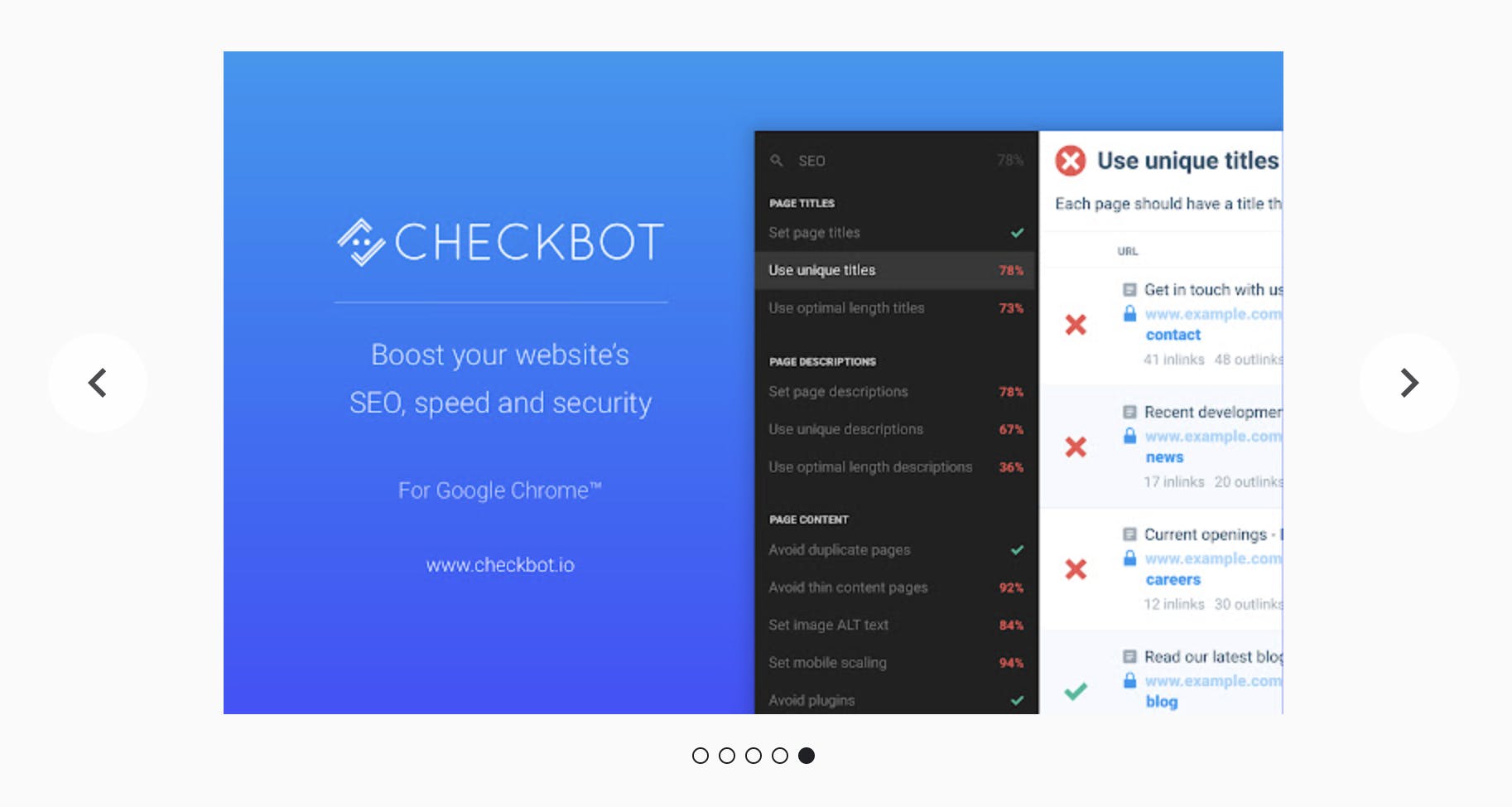
Checkbot is similar to the Web Developer Checklist in that it checks a page for links, errors, security, performance, SEO and a range of other considerations. It’s a very useful tool that adds to your repertoire and can be useful for a last pass before publication.
Checkbot installs in the same way all extensions do. Once done, select the blue icon to bring up the sidebar. Use the menus there to select the type of test you want to perform and the results will be displayed on the page.
Summary of the Best Chrome Extensions for Developers
This list of the best Chrome extensions for developers is diverse to say the least. There are tools that are useful for every type of developer as well as some specialized ones fit for narrower niches.
What I hope you take away from this article is a couple of new developer tools to make your life easier. Whether that’s by increasing productivity, solving problems or streamlining a process, there are tools here that do all those things and more.
Do you have any Chrome developer extensions to recommend? Use any of the above and want to share your opinion? Tell me about it below if you do!
Conclusion
If you liked this blog make sure to follow me on Twitter where I post daily about Tech related things!
